企画・設計・デザインから簡単修正まで、
Web制作全般、おまかせください。
初めてホームページを検討される方や知識がない方にも分かりやすくご説明いたします。
新規ホームページができるまでの流れ
お問い合わせ
お問合わせフォーム、またはSNSからお問い合わせください。
お打ち合わせ・ヒアリング
ターゲットや目的などをお伺いし、ホームページの方向性などを決めます。
ページ数、ご希望のデザイン(競合他社、参考にしたいデザインなど)、納期、公開日、ご予算など
概算お見積り
お客様の目的やターゲットをお伺いした上で、予算内でのご提案をさせていただきます
サイト設計(画面設計・ワイヤーフレーム作成)
企画の内容が決まったら、Webサイトの設計を行います。
「ワイヤーフレームって?」
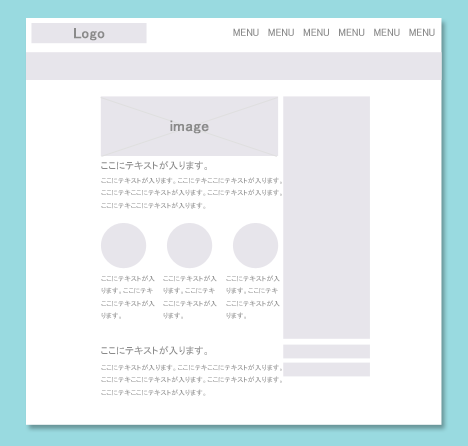
ワイヤーフレームとは、webページのレイアウトを定める設計図のことです。
「何を・どこに・どのように」配置するかをしっかり決めることでより良いホームページ作ることができます。
ワイヤーフレームの例:






デザイン作成
画面設計・ワイヤーフレーム作成が完了したらデザイン制作に入ります。
実装(コーディング)
デザインカンプをもとに、Webブラウザで表示できるようにコーディング(Webサイトを構築する作業)を行います。
本番公開・リリース
表示崩れがないかなどの動作テストを行い、問題なければ本番公開(リリース)となります。
リニューアル対応
スマホ対応(レスポンシブ対応)やWordPress導入、新デザインのご提案、部分的なリニューアルなど既存サイトの改善に向けたご提案をさせていただきます。
よくあるご依頼
- スマホ対応したい
- デザインを新しくしたい
- 一部だけリニューアルしたい
- 自分で運用・更新できるようにしたい
- SEO対策をしたい
レスポンシブ対応とは?
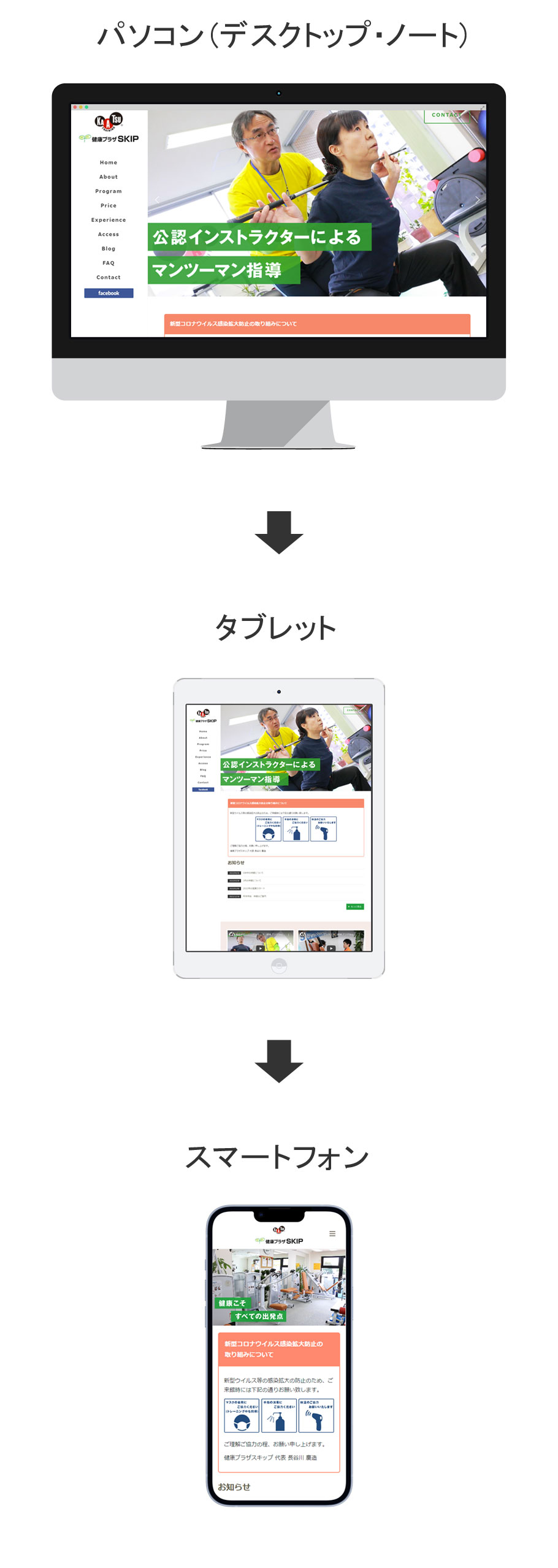
PC、スマホ、タブレットなど様々なデバイス(端末)に合わせてレイアウトが変わることを「レスポンシブ対応」といいます。
文字サイズや画像のサイズを変更したり、スマホではメニューの表示方法を変えるなどがあります。
レスポンシブ対応の例:


更新・修正
内容・規模の大小に関わらず、修正・更新の作業依頼を承っております。
よくあるご依頼
- 画像の差し替え
- キャンペーン用バナー作成・追加更新
- 新規ページ追加・作成
- メニュー項目の追加・削除
- SSL対応
その他にも、お悩み等がありましたらご気軽にご相談ください。
Contact
ホームページ制作に関するご相談等、お気軽にお問い合わせください。

